목록도도도도 (63)
타지않는 놀이터
 [고도4] Part.1 - 7 애니메이션 적용
[고도4] Part.1 - 7 애니메이션 적용
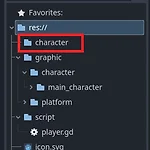
이번 시간에는 주인공 캐릭터에 애니메이션을 적용할 것인데, 그에 앞서 캐릭터를 수정, 재사용하기 편하게 스테이지와 분리하자. 우선 파일 시스템에서 character라는 이름으로 폴더를 만들자. 그리고 stage_1 씬에서 Player노드를 character폴더에 드래그한다. 그러면 Player노드와 그 자식노드들이 player.tscn이라는 별개의 씬으로 묶여서 저장된다. 이렇게 씬 내에 존재하는 노드들을 묶어서 또 다른 씬으로 만들 수도 있다. stage_1씬을 열 때와 마찬가지로 파일 시스템에서 player씬을 더블클릭하여 열어보자. 그리고 player씬의 루트 노드(해당 씬의 최상위 노드)인 Player노드를 선택하고 인스펙터에서 Transform 속성들을 초기값으로 설정하고 저장(Ctrl+S)하자..
 유기 취소 및 새 게임 개발
유기 취소 및 새 게임 개발
새 게임 주인공 스프라이트 그렷슴 온 몸에 붕대를 감고 회색 코트만 걸친 괴인이 주인공 본인쟝은 1픽셀당 1cm로 간주하고 개발하는데 외곽선 제외하면 스프라이트 높이가 222픽셀정도 되니까 키가 무려 2미터 22센티인 인자강임 깝치면 뒤짐 그리고 그저께 기존 개발하던 거 유기 선언했는데 취소함. 몇 번을 둘러봐도 그거보다 본인쟝 마음에 드는 꼐임이 업슴. 인디개발을 돈 때문에 하나 걍 본인 만들고 싶은거 만드느라 하는거지라는 생각으로 레포지토리 다시 끌어왓따 그렇다고 문제점들을 그대로 안고 개발할 수는 업스니 이렇게 솔루션을 준비해왓슴 완벽한 솔루션이다. 기존에 개발하던걸 메인으로 하고 새 게임은 심심한데 복잡한 기존 거 건들기 귀찮을 때 짬짬히 만들 예정 근데 고도강좌도 써야해서 가능할지는 몰갯따 어쨋..
 [고도4] Part.1 - 6 중력과 점프
[고도4] Part.1 - 6 중력과 점프
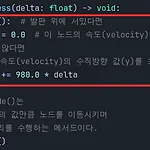
이번 시간에는 중력과 점프를 구현해보자. 중력부터 구현해보자. player.gd 스크립트를 열고 _physics_process 메서드에 스크린샷과 같이 코드를 추가해주자. 그리고 게임을 실행시키면 중력이 구현된 모습을 볼 수 있다. 이제 점프를 구현하자. 우선 jump_speed라는 변수를 추가하고 그 값을 1000.0으로 설정하자. _physics_process 메서드에 스크린샷과 같이 코드를 추가해주자. 이제 게임을 실행시키고 x키를 누르면 캐릭터가 점프하는 모습을 볼 수 있다. 근데 점프를 너무 높이 한다. 원하는 적당한 높이로 점프하도록 jump_speed 변수의 값을 조절해주자. 점프 구현하기 완료.
 [고도4] Part.1 - 5 물리엔진 활용하기
[고도4] Part.1 - 5 물리엔진 활용하기
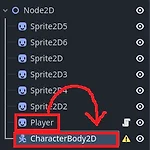
지난 시간 구현한 플레이어 캐릭터는 발판과 벽을 무시하고 통과한다. 이번 시간에는 물리 관련 노드를 활용하여 캐릭터와 발판 사이의 충돌을 구현해보자. stage_1씬에 CharacterBody2D라는 노드를 생성해주자. Sprite2D를 생성할 때와 방법은 같다. CharacterBody2D를 생성했으면 씬 독에서 Player노드를 CharacterBody2D노드에 드래그 하자. 그러면 Player노드가 CharacterBody2D의 하위로 들어가게 된다. 이렇게 다른 노드의 하위로 들어간 노드를 [자식 노드](Child Node)라고 칭한다. 반대로 [자식 노드]를 가진 상위 노드는 [부모 노드](Parent Node)라고 부른다. 즉 Player노드는 CharacterBody2D노드의 [자식 노드]이..
 [고도4] Part.1 - 4 주인공을 만들자
[고도4] Part.1 - 4 주인공을 만들자
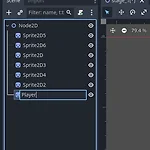
이번 시간에는 플레이어가 조작할 주인공 캐릭터를 만들어보자. 지난 시간에 만들었던 stage_1씬을 열고 Sprite2D노드를 하나 생성하자. 노드를 선택한 상태에서 F2키를 누르거나, 노드를 우클릭하면 나타나는 메뉴에서 Rename버튼을 클릭하면 노드에 이름을 지어줄 수 있다. 플레이어가 조작할 캐릭터이니 ‘Player’라는 이름을 지어주자. 그 다음, 파일 시스템에서 다음 경로의 그래픽 파일을 Player의 texture속성에 할당해주자. res://graphic/character/main_character/idle_000.png 이렇게 플레이어 캐릭터의 그래픽을 표시하는 Sprite2D를 만들게 되었다. 다음으로 우리가 할 일은 플레이어의 조작에 따라 이 캐릭터가 움직이도록 하는 것이다. 이를 위해..
 [고도4] Part.1 - 3 그래픽 준비와 노드와 씬
[고도4] Part.1 - 3 그래픽 준비와 노드와 씬
게임을 만들려면 기본적인 그래픽이 있어야 한다. 본 강좌에서 활용할 그래픽 파일은 다음 링크에서 다운받을 수 있다. https://i-mega.itch.io/sideview-dummy-graphics platform.zip파일과 main_character.zip 총 2개의 압축파일을 다운받고 압축을 풀어준다. 압축을 푼 파일들을 폴더 째로 프로젝트 폴더에 집어넣자, 또는 에디터 화면에 드래그하자. 그러면 파일 시스템 독에서 해당 파일을 확인할 수 있을 것이다. 파일 시스템에서 새로운 폴더 2개(graphic, character)를 생성하여 스크린샷과 같이 파일들의 경로를 종류에 맞게 정리해주자. 이제 그래픽 파일은 준비가 되었으니, 고도엔진으로 게임을 만들기 위하여 반드시 알아야 하는 개념인 [노드]와 ..
 [고도4] Part.1 - 2 에디터 훑어보기
[고도4] Part.1 - 2 에디터 훑어보기
이번 시간에는 고도엔진 에디터를 훑어보자. 중앙의 영역을 [메인 스크린]이라고 한다. [메인 스크린]은 4가지 종류가 있는데, [메인 스크린] 바로 위에 붙어있는 4개의 버튼 중 하나를 클릭하면 각 [메인 스크린]으로 전환할 수 있다(단축키 Ctrl+F1, Ctrl+F2, Ctrl+F3, Ctrl+F4). 왼쪽에서 오른쪽으로 차례대로 설명하자면 다음과 같다. [2D 스크린] : 그림이나 UI등의 2D요소를 배치하고 수정할 때 사용한다. [3D 스크린] : 모델링 같은 3D요소를 배치하고 수정할 때 사용한다. [스크립트 스크린] : 코딩할 때 쓴다. 텍스트 파일을 수정할 때도 사용할 수 있다. [에셋 라이브러리] : 플러그인, 템플릿, 예제 프로젝트 등의 에셋을 검색하고 다운받는 곳이다. 프로젝트를 처음 ..

